Créer un bot Discord facilement avec Discord.JS
Introduction
Dans cet article / tutoriel, je vais vous montrer comment créer un bot Discord avec JavaScript et Node.JS de A à Z.
Les prérequis
Avant de pouvoir créer votre bot Discord il va falloir vous procurer au minimum la version 16.6 de Node.JS.
Une fois Node.JS installé vous pouvez vérifier sa version par le biais de cette commande :
node -v
Avant d’écrire notre première ligne de code il va falloir créer un dossier qui sera votre environnement de travail.
Pour utiliser facilement l’API de Discord avec JavaScript il va falloir installer le package discord.js au sein du dossier que vous avez précédemment créé, on peut le faire facilement avec npm.
npm install discord.js discord-api-types @discordjs/builders @discordjs/rest
Création du bot Discord
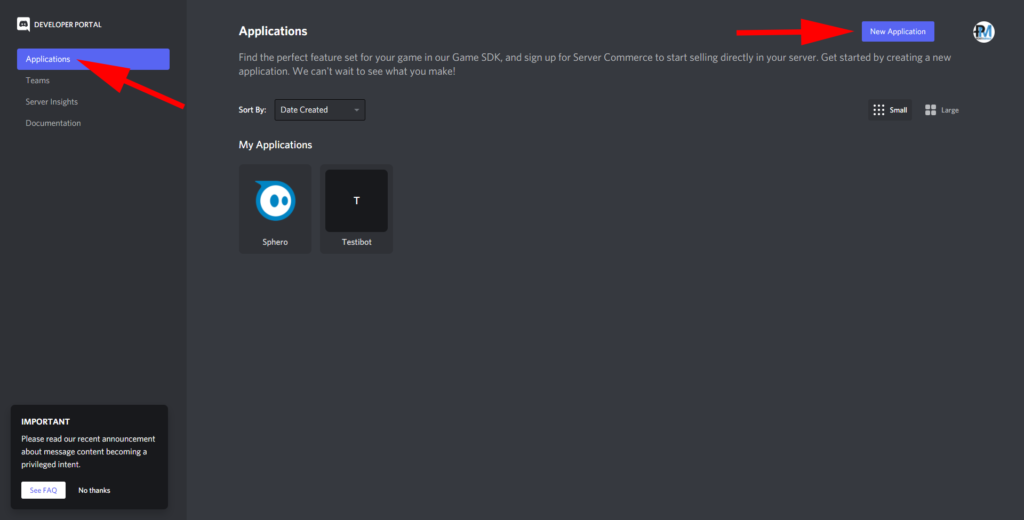
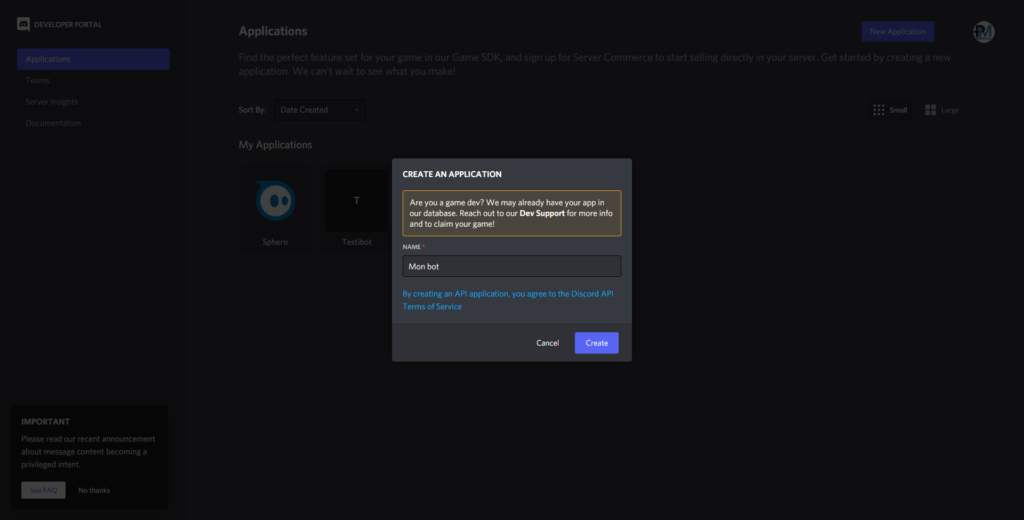
Pour créer votre bot il va falloir vous rendre sur le Discord Developer Portal afin d’enregistrer votre application et votre bot en cliquant sur le bouton New Application situé en haut à droite de la page.


Ajouter le bot à un serveur
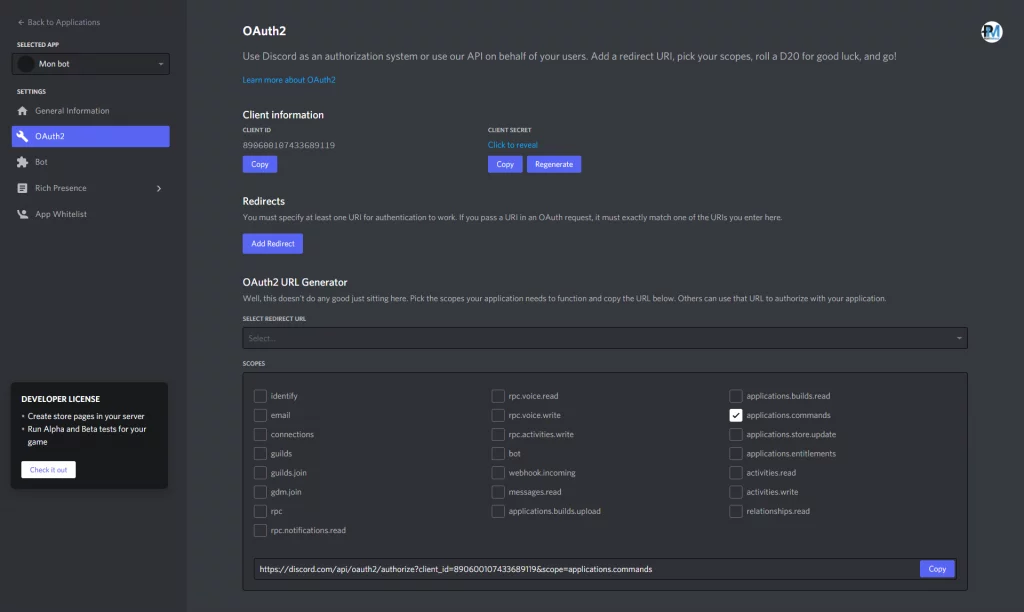
Maintenant il va falloir inviter votre bot sur l’un de vos serveurs ! Il faut aller sur la page OAuth2 et sélectionner le scope application.commands pour générer un lien d’invitation.

Nous allons copier l’URL générée et y accéder dans un nouvel onglet. Cette URL va vous permettre d’ajouter votre bot dans les serveurs sur lesquels vous disposez des droits nécessaires.
Sélectionnez votre serveur dans le menu déroulant et validez les permissions que vous souhaitez accorder à votre bot.
Connecter le bot
Désormais place au code, ainsi dans le dossier de votre choix armé de votre éditeur de code préféré, vous allez créer un fichier nommé config.json et y placé le contenu suivant en prenant bien soin de remplacez le clientId et le token par les vôtres :
{
"clientId": "clientId",
"token": "token"
}Vous allez à présent créer un fichier nommé index.js et y ajouter ceci :
const { Client, Intents } = require('discord.js');
const { token } = require('./config.json');
const client = new Client({ intents: [Intents.FLAGS.GUILDS] });
client.once('ready', () => {
console.log('Je suis prêt !');
});
client.login(token);Nous avons importé deux objets (Client et Intents) issues du package discord.js et nous avons créée la variable token dont la valeur provient de notre fichier config.json.
Ensuite vient l’instanciation de d’un objet de type Client au sein de la variable constante client.
Puis nous avons mis sur écoute l’évènement ready, ce qui signifie que dés lors que le bot sera prêt un message sera écrit dans la console. Cet évènement ne se produit qu’une seule fois.
Pour finir le bot se connecte à Discord à l’aide de son token.
Enregistrer les commandes Slash
On va maintenant ajouter quelques lignes de code dans le fichier index.js qui vont nous permettre de charger les commandes (fichier JavaScript) depuis un dossier nommé commands :
const fs = require('fs');
const { Client, Collection, Intents } = require('discord.js');
const { token } = require('./config.json');
const client = new Client({ intents: [Intents.FLAGS.GUILDS] });
client.commands = new Collection();
const commandFiles = fs.readdirSync('./commands').filter(file => file.endsWith('.js'));
for (const file of commandFiles) {
const command = require(`./commands/${file}`);
client.commands.set(command.data.name, command);
}
client.once('ready', () => {
console.log('Je suis prêt !');
});
client.login(token);On importe un nouvel objet fs qui va nous permettre d’utiliser des méthodes de lecture de fichiers et de dossiers et un autre Collection puis on créer une nouvelle propriété nommé commands dans notre objet client.
La constante commandFiles va contenir tout le contenu de nos fichiers JavaScript issues du dossier commands. On parcourt donc cette variable avec une boucle for et on ajoute chaque élément dans notre collection commands.
Il faut maintenant créer le fichier deploy-commands.js, ce fichier va nous permettre de déployer nos commandes sur les serveurs de Discord grâce à leur API :
const fs = require('fs');
const { REST } = require('@discordjs/rest');
const { Routes } = require('discord-api-types/v9');
const { clientId, token } = require('./config.json');
const commands = [];
const commandFiles = fs.readdirSync('./commands').filter(file => file.endsWith('.js'));
for (const file of commandFiles) {
const command = require(`./commands/${file}`);
commands.push(command.data.toJSON());
}
const rest = new REST({ version: '9' }).setToken(token);
(async () => {
try {
await rest.put(Routes.applicationCommands(clientId), { body: commands });
console.log('Les commandes ont étés enregistrées !')
} catch (error) {
console.error(error);
}
})();La commande ping
Il es temps de créer notre première commande, pour cela on va créer un fichier ping.js dans notre dossier commands.
const { SlashCommandBuilder } = require('@discordjs/builders');
const { CommandInteraction } = require('discord.js');
module.exports = {
data: new SlashCommandBuilder()
.setName('ping')
.setDescription('Renvoie le nombre de ping'),
/**
*
* @param {CommandInteraction} interaction
*/
async execute(interaction) {
await interaction.reply(`Ton ping est de ${interaction.client.ws.ping} ms.`);
}
}On utilise module.exports afin d’encapsuler le code associé dans une seule unité de code. La commande est contenue dans la propriété data (la même que nous utilisons dans le fichier deploy-commands.js).
La commande youtube
Cette va commande va nous afficher un bouton avec le texte YouTube. Lors d’un clic sur ce bouton, une page web va s’ouvrir vers le lien de ma chaîne YouTube.
const { SlashCommandBuilder } = require('@discordjs/builders');
const { CommandInteraction, MessageActionRow, MessageButton } = require('discord.js');
module.exports = {
data: new SlashCommandBuilder()
.setName('youtube')
.setDescription('Donne le lien de ma chaîne YouTube'),
/**
*
* @param {CommandInteraction} interaction
*/
async execute(interaction) {
const row = new MessageActionRow()
.addComponents(new MessageButton()
.setLabel('YouTube')
.setStyle('LINK')
.setURL('https://youtube.com/c/Pentiminax')
);
await interaction.reply({ content: 'Clique sur bouton ci-dessous pour voir ma chaîne YouTube', components: [row] });
}
}Pour créer un bouton il faut utiliser un objet de type MessageActionRow puis y ajouter un MessageButton grâce à la fonction addComponents.